Click to Download C# Example StronglyTypedDataControlsInCSharp.zip
Click to Download VB.NET StronglyTypedDataControlsInVBNET.zip
Strongly Typed Data Controls features newly introduce in vNext series. New ItemType Property for controls who has "template" Concept like Repeater, Grid, Form View etc.. Strongly typed data-controls is a small, but very good feature that makes work with data bound expressions easier and cleaner.
ASP.NET Web Forms introduced the concept of "templates" starting with the very first release. Templates allow you to customize (or override) the markup of server controls, and are typically used with data binding expressions.
When using data binding within a template we used late bound expressions to bind to the data. For example, we are using the Eval() helper method for binding data. the "customer_id" and "customer_name" properties from a list of objects data bound to a repeater control like this :
In .Net 4.5 there is new strongly-typed data templates in that new "ItemType" property introduce on data controls. With the help of this property we declare that what type of data is going to be bound to data control.
Where you set "ItemType" property to object at that time there are two new typed variables to be generated in the scope of the data bound template. These variables are "Item" and "BindItem".
We can use these variables in data binding expressions and get Intellisense and compile time checking support.
IntelliSense Display :
If we make any mistake while typing the field name we will receive error message from IntelliSense engine.
IntelliSense Error :
Here is example for this.
In this example we set ItemType property on an <asp:repeater> control to be "CustomersDtl" object. This "CustomersDtl" object has two properties one is "customer_id" and other is "customer_name". Now we are using "Item.customer_id" and "Item.customer_name" to bind data in repeater template.
We are not using "Eval()" method.
ASPX Code :
C#. Net Example : (CustomersDtl.cs) :
ASPX Page Code ("Default.aspx.cs") :
VB.Net Examples (CustomersDtl.vb) :
ASPX Page Code ("Default.aspx.vb") :
Output :
You can also do this with "BindItem" Property. Here is simple code snippets for this.
BindItem Code Snippets:
Below are the books that you would like :
Click to Download VB.NET StronglyTypedDataControlsInVBNET.zip
Strongly Typed Data Controls features newly introduce in vNext series. New ItemType Property for controls who has "template" Concept like Repeater, Grid, Form View etc.. Strongly typed data-controls is a small, but very good feature that makes work with data bound expressions easier and cleaner.
ASP.NET Web Forms introduced the concept of "templates" starting with the very first release. Templates allow you to customize (or override) the markup of server controls, and are typically used with data binding expressions.
When using data binding within a template we used late bound expressions to bind to the data. For example, we are using the Eval() helper method for binding data. the "customer_id" and "customer_name" properties from a list of objects data bound to a repeater control like this :
<asp:Repeater runat="server" ID="Repeater1"> <ItemTemplate> ID : <%# Eval("customer_id") %> <br /> Name : <%# Eval("customer_name") %> <br /> <hr> <br /> </ItemTemplate> </asp:Repeater>
In .Net 4.5 there is new strongly-typed data templates in that new "ItemType" property introduce on data controls. With the help of this property we declare that what type of data is going to be bound to data control.
Where you set "ItemType" property to object at that time there are two new typed variables to be generated in the scope of the data bound template. These variables are "Item" and "BindItem".
We can use these variables in data binding expressions and get Intellisense and compile time checking support.
IntelliSense Display :
 |
| (To view original image , click on image) |
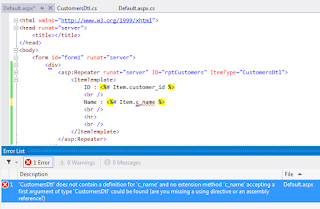
If we make any mistake while typing the field name we will receive error message from IntelliSense engine.
IntelliSense Error :
 |
| (To view original image , click on image) |
Here is example for this.
In this example we set ItemType property on an <asp:repeater> control to be "CustomersDtl" object. This "CustomersDtl" object has two properties one is "customer_id" and other is "customer_name". Now we are using "Item.customer_id" and "Item.customer_name" to bind data in repeater template.
We are not using "Eval()" method.
ASPX Code :
<asp:Repeater runat="server" ID="rptCustomers" ItemType="CustomersDtl"> <ItemTemplate> ID : <%# Item.customer_id %> <br /> Name : <%# Item.customer_name %> <br /> <hr> <br /> </ItemTemplate> </asp:Repeater>
C#. Net Example : (CustomersDtl.cs) :
public class CustomersDtl { public CustomersDtl() { // // TODO: Add constructor logic here // } public int customer_id; public string customer_name; public List<CustomersDtl> GetCustomers() { List<CustomersDtl> lstCustomer = new List<CustomersDtl>(); CustomersDtl objCustomer; objCustomer = new CustomersDtl(); objCustomer.customer_id = 1; objCustomer.customer_name = "Lion"; lstCustomer.Add(objCustomer); objCustomer = new CustomersDtl(); objCustomer.customer_id = 2; objCustomer.customer_name = "Tiger"; lstCustomer.Add(objCustomer); return lstCustomer; } }
ASPX Page Code ("Default.aspx.cs") :
protected void Page_Load(object sender, EventArgs e) { CustomersDtl objA=new CustomersDtl(); rptCustomers.DataSource = objA.GetCustomers(); rptCustomers.DataBind(); }
VB.Net Examples (CustomersDtl.vb) :
Public Class CustomersDtl Public customer_id As Integer Public customer_name As String Public Function GetCustomers() As List(Of CustomersDtl) Dim lstCustomer As New List(Of CustomersDtl)() Dim objCustomer As CustomersDtl objCustomer = New CustomersDtl() objCustomer.customer_id = 1 objCustomer.customer_name = "Lion" lstCustomer.Add(objCustomer) objCustomer = New CustomersDtl() objCustomer.customer_id = 2 objCustomer.customer_name = "Tiger" lstCustomer.Add(objCustomer) Return lstCustomer End Function End Class
ASPX Page Code ("Default.aspx.vb") :
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load Dim objA As New CustomersDtl() rptCustomers.DataSource = objA.GetCustomers() rptCustomers.DataBind() End Sub
Output :
You can also do this with "BindItem" Property. Here is simple code snippets for this.
BindItem Code Snippets:
<asp:FormView ID="editCustomerDetail" runat="server" ItemType="CustomersDtl"> <EditItemTemplate> <div> Customer Name: <asp:TextBox ID="firstName" Text='<%# BindItem.FirstName %>' runat="server" /> </div> <asp:Button ID="Button1" runat="server" CommandName="Update" /> </EditItemTemplate> </asp:FormView>
You can watch this video here.
Note : Give us your valuable feedback in comments. Give your suggestions in this
article so we can update our articles according to that.





No comments:
Post a Comment