Click Here to Download Autocomplete And Fancy Dropdown boxes.zip
Also Download From this Link : Download Autocomplete And Fancy Dropdown boxes.zip
There is a situation where you have a large amount of value in dropdown list and you want to make that dropdown user-friendly. You want auto search functionality in ASP.Net Dropdownlist control.
You want one textbox inside dropdown list and when user type something in that textbox dropdown list become searchable and it will display only those records which were matched within textbox without doing any postback.
We can do this using Javascript and JQuery. We are using one JQuery plug-in for that. Plug-in name is "Chosen".
Here is example for ASP.NET Autocomplete DropDown.
In this example we take ASP.Net dropdown control and fill countries name into that, after that when user click on that combobox by default dropdown list is open and on first position you can see the textbox when you type in textbox dropdown list control become search-able and this list if automatically filter.
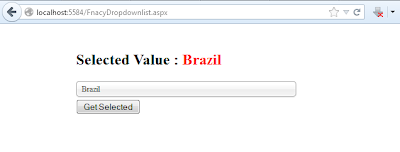
You can also get selected value in server side code using "SelectedValue" property of comobox. In this example when user click on "GetSelected" button at that time server side button click event called and display selected value in label. You can see that in below output screens.
ASPX Code :
C#. Net Example :
Output (Default Screen) :
Output (Auto search screen) :
Output (Selected Value Screen) :
You can download complete running source code from above link.
Note : There are other lots of functionality of this "Chosen" plug-in. We will post those functionality in next
blogs.
Also Download From this Link : Download Autocomplete And Fancy Dropdown boxes.zip
There is a situation where you have a large amount of value in dropdown list and you want to make that dropdown user-friendly. You want auto search functionality in ASP.Net Dropdownlist control.
You want one textbox inside dropdown list and when user type something in that textbox dropdown list become searchable and it will display only those records which were matched within textbox without doing any postback.
We can do this using Javascript and JQuery. We are using one JQuery plug-in for that. Plug-in name is "Chosen".
Here is example for ASP.NET Autocomplete DropDown.
In this example we take ASP.Net dropdown control and fill countries name into that, after that when user click on that combobox by default dropdown list is open and on first position you can see the textbox when you type in textbox dropdown list control become search-able and this list if automatically filter.
You can also get selected value in server side code using "SelectedValue" property of comobox. In this example when user click on "GetSelected" button at that time server side button click event called and display selected value in label. You can see that in below output screens.
ASPX Code :
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="FnacyDropdownlist.aspx.cs" Inherits="FnacyDropdownlist" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <style> a img{border: none;} ol li{list-style: decimal outside;} div#container{width: 780px;margin: 0 auto;padding: 1em 0;} div.side-by-side{width: 100%;margin-bottom: 1em;} div.side-by-side > div{float: left;width: 50%;} div.side-by-side > div > em{margin-bottom: 10px;display: block;} .clearfix:after{content: "\0020";display: block;height: 0;clear: both;overflow: hidden;visibility: hidden;} </style> <link rel="stylesheet" href="Style/chosen.css" /> </head> <body> <form runat="server" id="form1"> <div id="container"> <h2>Selected Value : <asp:Label runat="server" ID="lblSelectedValue" Style="color: red"></asp:Label></h2> <div class="side-by-side clearfix"> <div> <asp:DropDownList data-placeholder="Choose a Country..." runat="server" ID="cboCountry" class="chzn-select" Style="width: 350px;"> <asp:ListItem Text="" Value=""></asp:ListItem> <asp:ListItem Text="United States" Value="United States"></asp:ListItem> <asp:ListItem Text="United Kingdom" Value="United Kingdom"></asp:ListItem> <asp:ListItem Text="Albania" Value="Albania"></asp:ListItem> <asp:ListItem Text="Algeria" Value="Algeria"></asp:ListItem> <asp:ListItem Text="Angola" Value="Angola"></asp:ListItem> <asp:ListItem Text="Bahamas" Value="Bahamas">Bahamas</asp:ListItem> <asp:ListItem Text="Bahrain" Value="Bahrain"></asp:ListItem> <asp:ListItem Text="Brazil" Value="Brazil"></asp:ListItem> <asp:ListItem Text="Czech Republic" Value="Czech Republic"></asp:ListItem> <asp:ListItem Text="Denmark" Value="Denmark"></asp:ListItem> <asp:ListItem Text="Djibouti" Value="Djibouti"></asp:ListItem> <asp:ListItem Text="Dominica" Value="Dominica"></asp:ListItem> <asp:ListItem Text="Dominican Republic" Value="Dominican Republic"></asp:ListItem> </asp:DropDownList><asp:Button runat="server" ID="btnSelect" Text="Get Selected" OnClick="btnSelect_Click" /> </div> </div> </div> <script src="Scripts/jquery.min.js" type="text/javascript"></script> <script src="Scripts/chosen.jquery.js" type="text/javascript"></script> <script type="text/javascript"> $(".chzn-select").chosen(); $(".chzn-select-deselect").chosen({ allow_single_deselect: true }); </script> </form> </body> </html>
C#. Net Example :
protected void btnSelect_Click(object sender, EventArgs e) { lblSelectedValue.Text = cboCountry.SelectedValue; }
Output (Default Screen) :
 |
| (To view original image , click on image) |
Output (Auto search screen) :
 |
| (To view original image , click on image) |
Output (Selected Value Screen) :
 |
| (To view original image , click on image) |
You can download complete running source code from above link.
Note : There are other lots of functionality of this "Chosen" plug-in. We will post those functionality in next
blogs.
This was a perfect solution i was looking for...Thanks for sharing dude ;)
ReplyDeleteThanks for your valuable comment.
DeleteLINK FOR DOWNLOAD DOESNT WORK
ReplyDeleteHi,
DeleteThanks for you comment. If first link is not work for you then go to second link of download. This link is also working.
hi, it's a nice control. but please tell me how to make the SelectedIndex_Changed even for this DDL, instead of the button click event. Right now the Index Changed event is not getting fired. Many thanks
ReplyDeleteHad you set AutoPostBack property to True ?
DeleteHi,
ReplyDeleteChanging the data source for the drop down breaks the auto complete, any idea how to fix that will help a lot.Thanks
Hi,
DeleteIn code where you set data source to drop down ?
This comment has been removed by the author.
ReplyDeleteHi.. I put your Dropdownlist inside UpdatePanel. But, when i Click a button (inside the same updatepanel) Dropdownlist not working properly.
ReplyDeleteHow to make Dropdownlist working? Please help.
For update panel you need to make changes, you can find on net how to work with JQuery in update panel.
DeleteGreat article but i want to fire dropdownselectedindex event when we select the vaule have you any idea how to do it
ReplyDeleteI think you need to handle server side request using JQuery and JSON, that will solve your problem and also enhance user experiance.
Deletehi,
ReplyDeleteIn this dropdownlist is not in editable mode.
How to edit text in this DDL?
please tell me how to edit text in this.................
In this dropdownlist is not working in Content page(master page)....
ReplyDeletei need solutions..
This comment has been removed by the author.
Deletemaam i am also facing this problem do you have solution for this...please tell me
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteUse Below Code With Update Panel It's Working For Me Also Work with SelectedIndex Change Event
ReplyDeletefunction pageLoad() {
$(".chzn-select").chosen(); $(".chzn-select-deselect").chosen({ allow_single_deselect: true });
}
This comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteRefer below Link For More Details about chosen plugin...
ReplyDeletehttps://harvesthq.github.io/chosen/
you can also set css class for particular selected item Add below css class in css file
ReplyDelete.chzn-container .chzn-results .result-selected {
background-color: #3875d7;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3875d7', endColorstr='#2a62bc', GradientType=0 );
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(20%, #3875d7), color-stop(90%, #2a62bc));
background-image: -webkit-linear-gradient(top, #3875d7 20%, #2a62bc 90%);
background-image: -moz-linear-gradient(top, #3875d7 20%, #2a62bc 90%);
background-image: -o-linear-gradient(top, #3875d7 20%, #2a62bc 90%);
background-image: linear-gradient(#3875d7 20%, #2a62bc 90%);
color: #fff;
}
If you want you can see shieldui combobox whit autocomplete
ReplyDeletehttps://demos.shieldui.com/aspnet/combobox/auto-complete
I am getting the data from web services using ajax but it is not listing, however when i used predefined list of child option () then it is display. Why?
ReplyDeleteWhat is wrong in my code?
when this dropdownlist used in update panel style get lost ,when ever selected index changed. please suggest what can i do for this
ReplyDeletesame problem happens to me
DeleteIam getting responsive issues after setting autopostback to 'true'
ReplyDeleteAnyone knows the solution.Iam also using update panel
Hi, did you test it with internet explorer, the styling and search not working. Regards
ReplyDeleteIt is not work master + content form + update panel asp.net case if i want to give data source on any another combobox selection change event.
ReplyDeleteAmazing work Done.. really helpful for me.. Thank you
ReplyDeleteDo you know what you are worth, and is it that important anyway? Net worth is taking center Tiny Net Worth as many financial bloggers publicly track theirs' monthly, and there is even a website, NetWorthIQ.com, where you can "track, share, and compare" yours with others on the site.
ReplyDeletethanks
ReplyDelete