Click Here to Download ClickOnButtonUsingSeleniumWebDriverTool.zip
Note : If any runtime error occurred by running our downloaded project meaning of that your browser version and Selenium API DLL version is not matching. To resolve this issue you need to download latest Selenium C# API DLLs from this link and paste downloaded DLLs into 'Bin' folder of downloaded project. Or you can remove references of existing DLLs references and add new DLLs references. You can learn this thing from this link.
Using selenium C# webdriver API we are able to do click on button automatically in web browser. To click on button we need button locater string. To get locater string you need to install FireFox Element Locater Tool in Firefox. This article is very useful for automate website testing.
Here is example for this:
In this example first we open website 'www.google.com'. After that, we locate search textbox and search button ID locater string using FireFox Element Locater Add-on.
Now in C# code we create object of FireFoxDriver Class. You can also create object of other browsers. Now using 'FindElement' method of 'FireFoxDriver' Class object, we are finding search textbox and search button.
After finding search textbox we enter some text using 'SendKeys' method. After that, programmatically we are doing click on search button using 'Click' method.
Selenium C# Code :
Prerequisite to learn this article :
You need to learn these previous articles before learning this article.
Selenium Tool : Configure selenium tool for asp.net C# website or project in Visual Studio.
Selenium Tool : Download and Install WebDriver Element Locator Add-on.
Selenium C# : Insert text in website textbox with selenium C# webdirver
Full Video :
Note : If any runtime error occurred by running our downloaded project meaning of that your browser version and Selenium API DLL version is not matching. To resolve this issue you need to download latest Selenium C# API DLLs from this link and paste downloaded DLLs into 'Bin' folder of downloaded project. Or you can remove references of existing DLLs references and add new DLLs references. You can learn this thing from this link.
Using selenium C# webdriver API we are able to do click on button automatically in web browser. To click on button we need button locater string. To get locater string you need to install FireFox Element Locater Tool in Firefox. This article is very useful for automate website testing.
Here is example for this:
In this example first we open website 'www.google.com'. After that, we locate search textbox and search button ID locater string using FireFox Element Locater Add-on.
Now in C# code we create object of FireFoxDriver Class. You can also create object of other browsers. Now using 'FindElement' method of 'FireFoxDriver' Class object, we are finding search textbox and search button.
After finding search textbox we enter some text using 'SendKeys' method. After that, programmatically we are doing click on search button using 'Click' method.
Selenium C# Code :
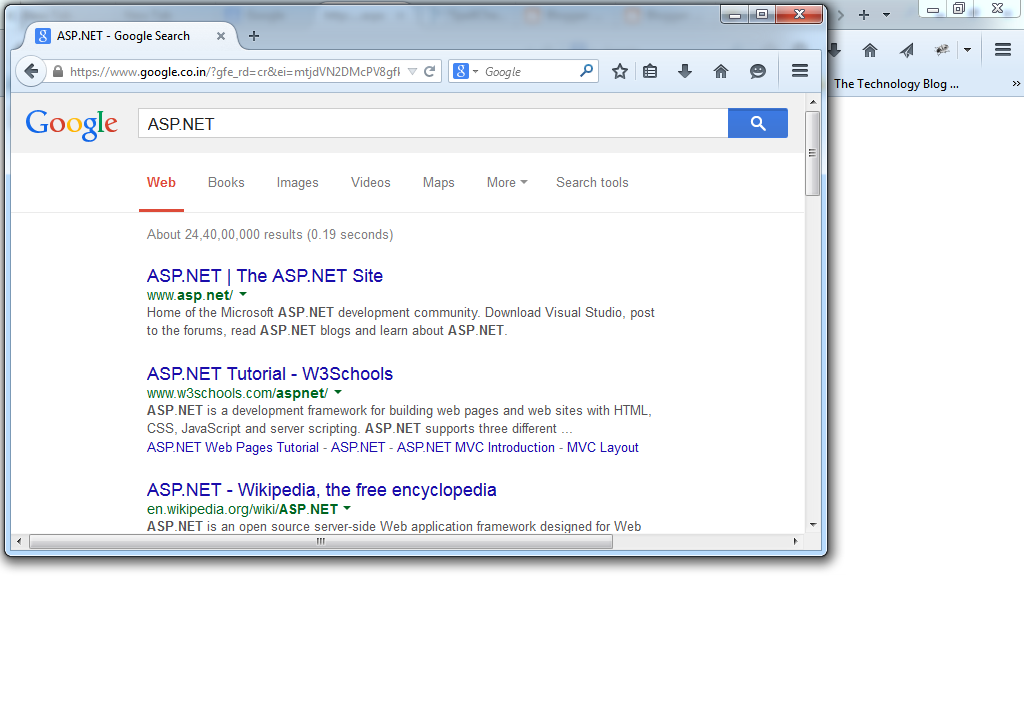
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using OpenQA; using Selenium; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnOpenBrowser_Click(object sender, EventArgs e) { string STR_IE_DRIVER = Server.MapPath("EXEFiles"); OpenQA.Selenium.IWebDriver objFF = new OpenQA.Selenium.Firefox.FirefoxDriver(); objFF.Navigate(); objFF.Url = "http://www.google.com"; //Insert Text in search text box objFF.FindElement(OpenQA.Selenium.By.XPath("//input[contains(@id,'gbqfq')]")).SendKeys("ASP.NET"); //Click on Search Button objFF.FindElement(OpenQA.Selenium.By.XPath("//button[@id='gbqfb']")).Click(); } }Output :
 |
| (To view original size image , click on image) |
You need to learn these previous articles before learning this article.
Selenium Tool : Configure selenium tool for asp.net C# website or project in Visual Studio.
Selenium Tool : Download and Install WebDriver Element Locator Add-on.
Selenium C# : Insert text in website textbox with selenium C# webdirver
Full Video :
Nice list, though Maarten Balliauw ‘s blog just serves ASP.NET error pages to me :-(
ReplyDeleteI’m in the process of writing my blog in ASP.NET MVC (currently Blogger, but soon to by MVC!) so it’s nice to have some more great sources of info!
dotnet training in chennai
Hello!
ReplyDeleteTutorial is amaizing! Thank you!
What is this line for:
string STR_IE_DRIVER = Server.MapPath("EXEFiles");
this is really too useful and have more ideas from yours. keep sharing many techniques. eagerly waiting for your new blog and useful information. keep doing more.
ReplyDeleteGMAT Coaching Chennai
best GMAT coaching classes in chennai
Hello author,
ReplyDeleteI found your blog while searching for the updates in Selenium Click,I am happy to be here. Very useful content and also easily understandable providing.. Believe me I did wrote an post about selenium tutorials for beginners with reference of your blog.
you are posting a good information for people and keep maintain and give more update too.
ReplyDeleteseo company india
This comment has been removed by the author.
ReplyDelete“You were there for me every step of the way, and I wholeheartedly appreciate everything you’ve done for me.”
ReplyDeleteapple ipad service center in chennai | iphone service center in chennai | imac service center in chennai | apple ipad service center in chennai | iphone repair in chennai
Awesome post...
ReplyDeleteManual Testing Training in Chennai
QTP Training in Chennai
Software Testing Training in Chennai
LoadRunner Training in Chennai
Mobile Application Testing Training in Chennai
QC Training in Chennai
Test Complete Training in Chennai
JMeter Training in Chennai
SAP Training in Chennai
SoapUI Training in Chennai
Hello! Someone in my Facebook group shared this site with us so I came to take a look. I'm definitely loving the information. I'm bookmarking and will be tweeting this to my followers! Superb blog and terrific design.
ReplyDeleteThanks for sharing this blog about selenium. Its very interest blog.
ReplyDeleteBest Website Development Company in Coimbatore
Best Digital Marketing Services Provider in Coimbatore
R Programming Training in Chеnnai with Intеllimindz. Our coursеs catеr to divеrsе skill lеvеls, offеring practical training to dеmystify R programming concеpts.
ReplyDelete